Jishnu Mohan
Homepage
Design Blues
by Jishnu
I consider myself a design noob. I have long complained that I cannot tell a good colour combination from bad, and find it pretty difficult even to construct an aesthetically pleasing user experience. Luckily, this seems a common enough problem such that there are frameworks targeted at people like me - such that with Bootstrap / jQuery Mobile and the like, a decent looking website can be put up with minimal effort. However, by raising the lower bound of design, the bar of adequacy rises commensurately - and now it seems that designing a website which looks like classical Bootstrap is no longer good enough.
With this background, I am pretty proud of my design ‘accomplishments’ over the weekend. With a CS3216 Progress Report coming up on Monday, and the interface for a part of our project consisting of raw html on Sunday morning, the need was quite urgent. Taking a plunge into trying out the near mystical art of UI Design - I am proud to say that I came out pretty unscathed.
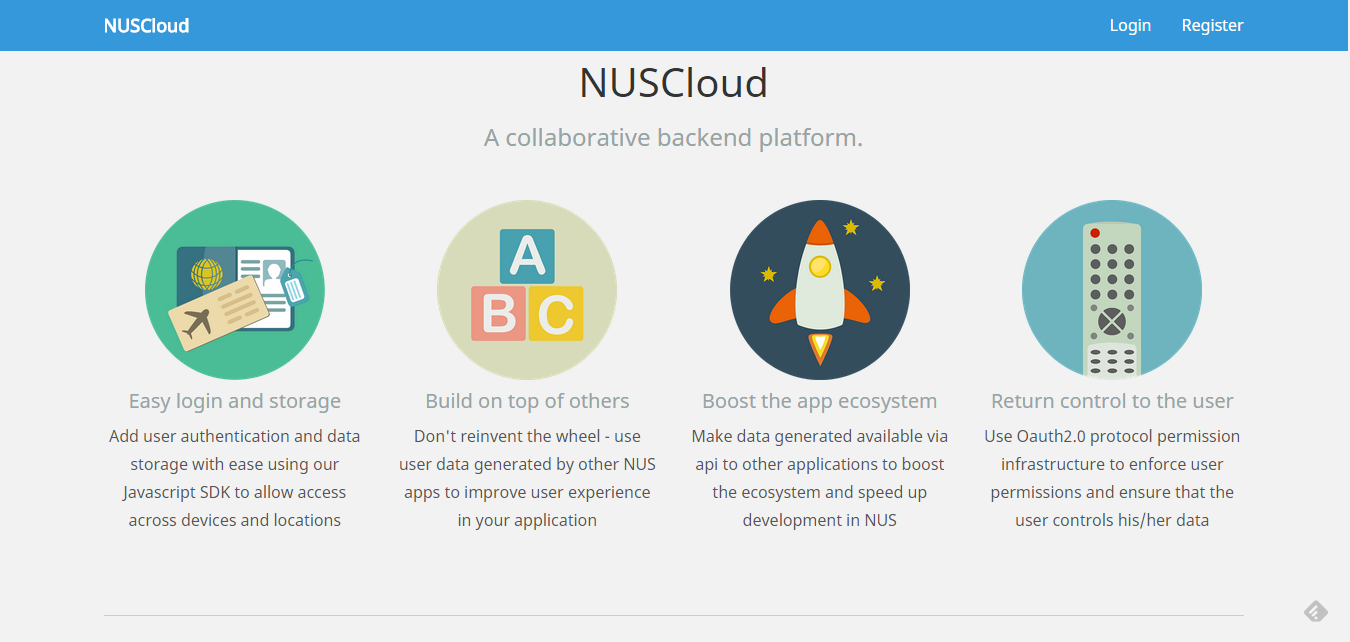
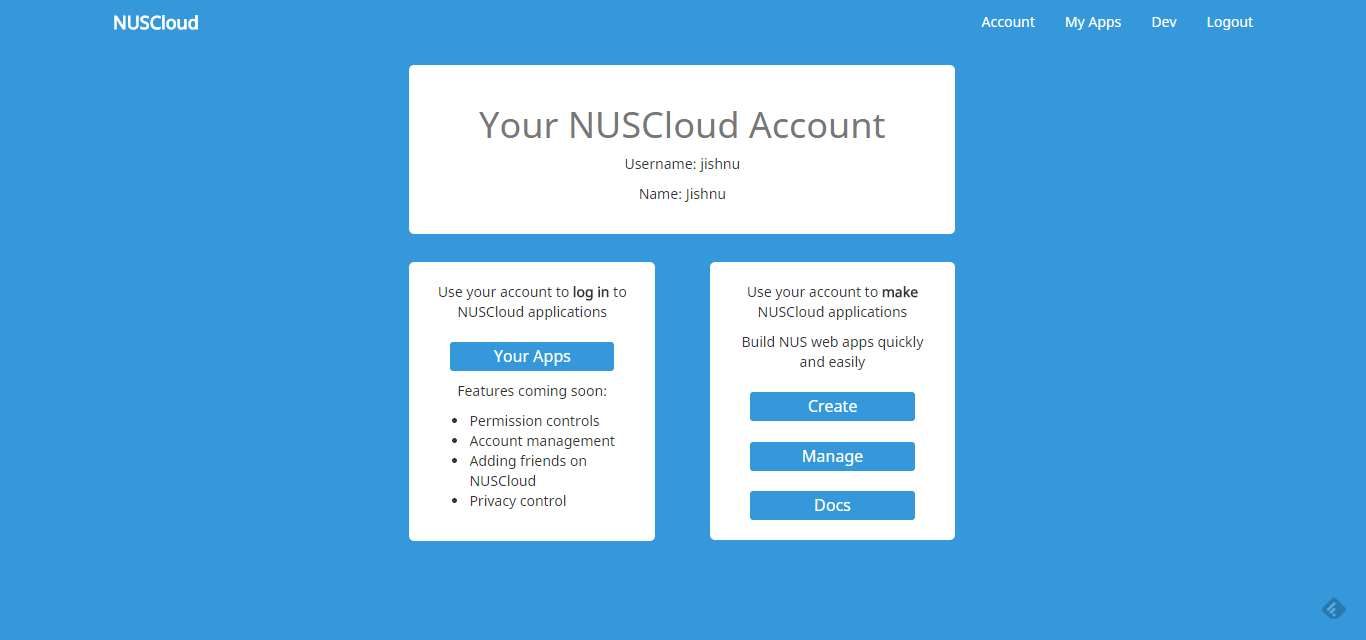
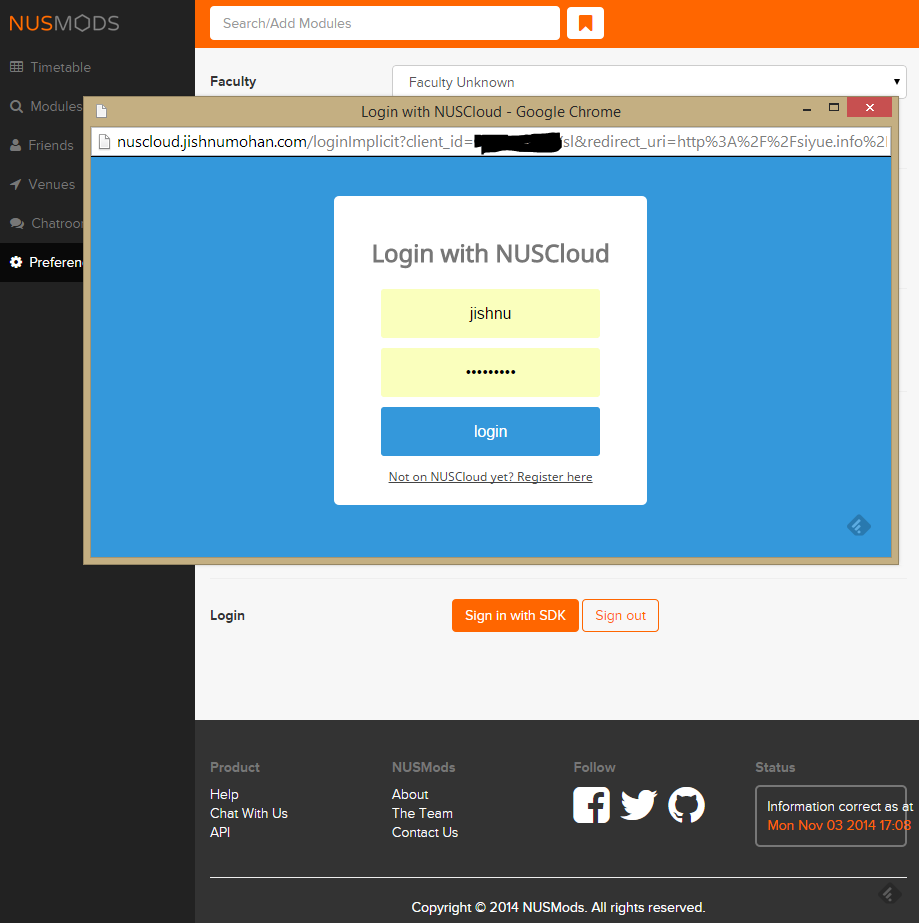
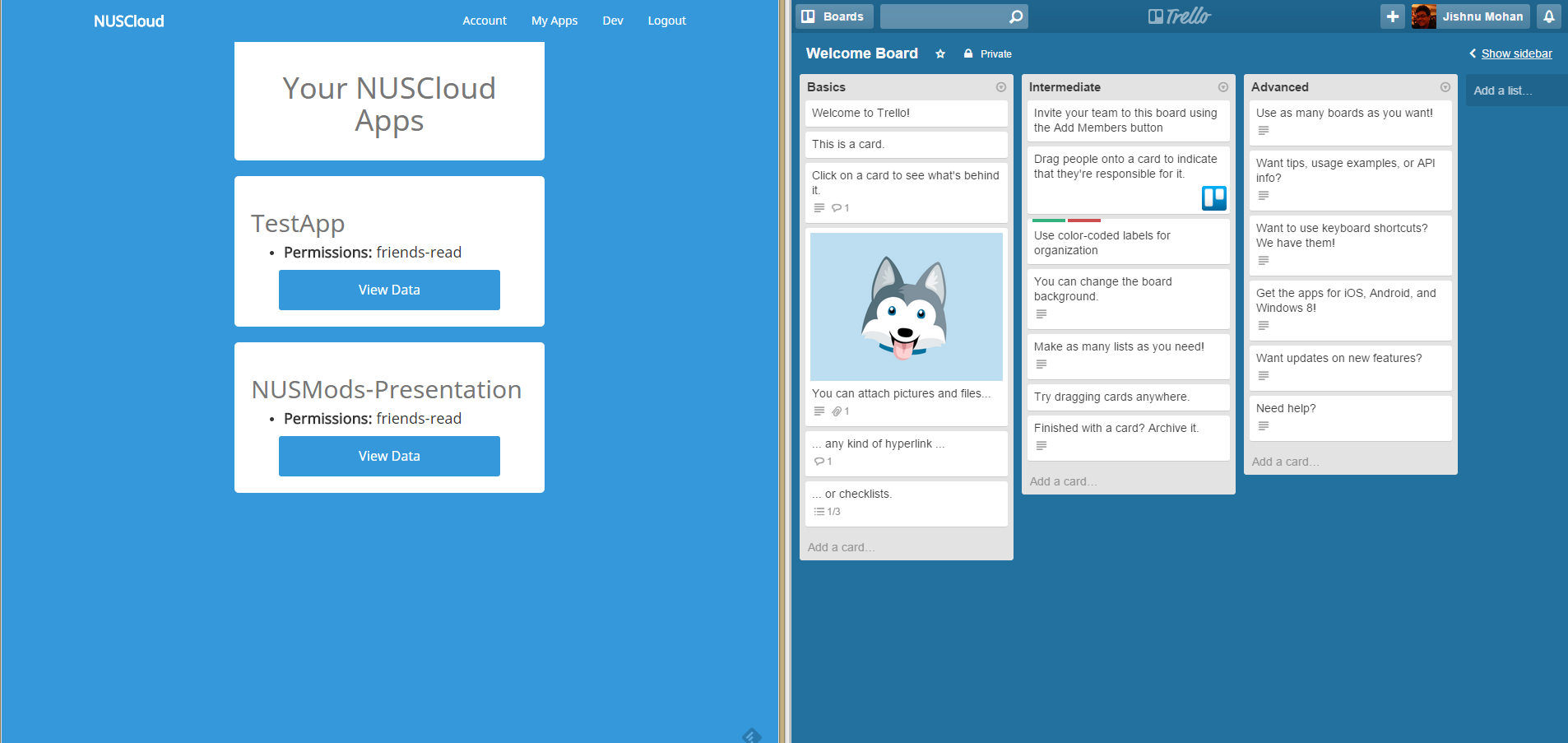
In great part, of course, it was because I walked well-trodden paths. I scoured the web for good-looking (and free) CSS templates and finally found a couple to my taste. Following that, I modified both to fit in with our application’s theme and ethos and also to ensure that they fit in with each other (instead of looking like two separate themes). The end result:




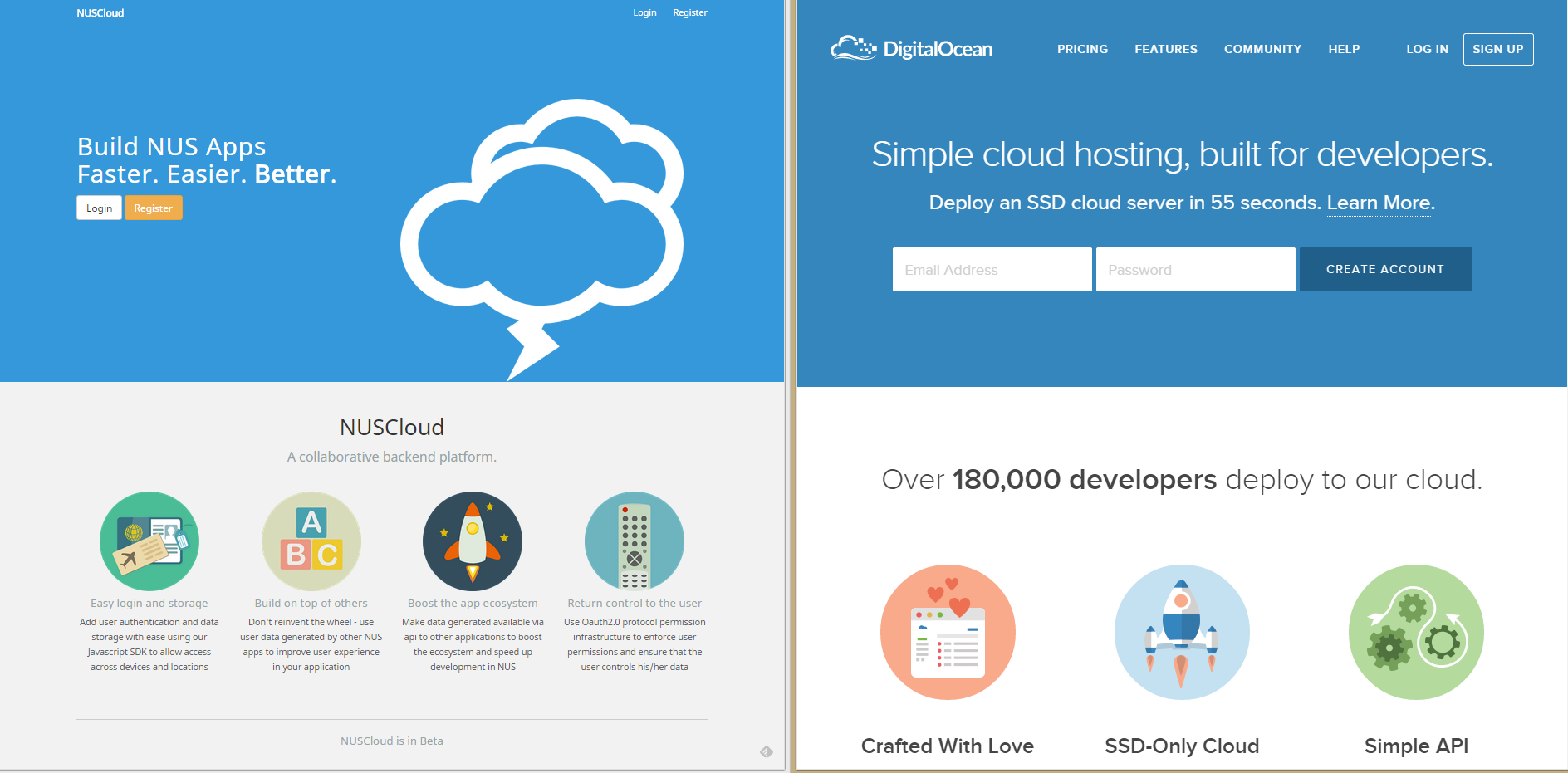
Of course, after making everything - I realised that my designs did not only owe a lot to the templates but also to existing websites which have influenced my idea of good design. Somehow, extremely unintentionally / subconsciously, I had arrived close to designs of applications I use on a regular basis.


Not sure if this is a good sign or bad.
tags: university - cs3216 - design